Egendefinert banner / bånd
Med denne utgaven av egendefinert banner/bånd kan man på hvert produkt legge til et bånd med valgfri tekst, farge og ikon. Båndet vil så vises på produktbokser og produktsiden.
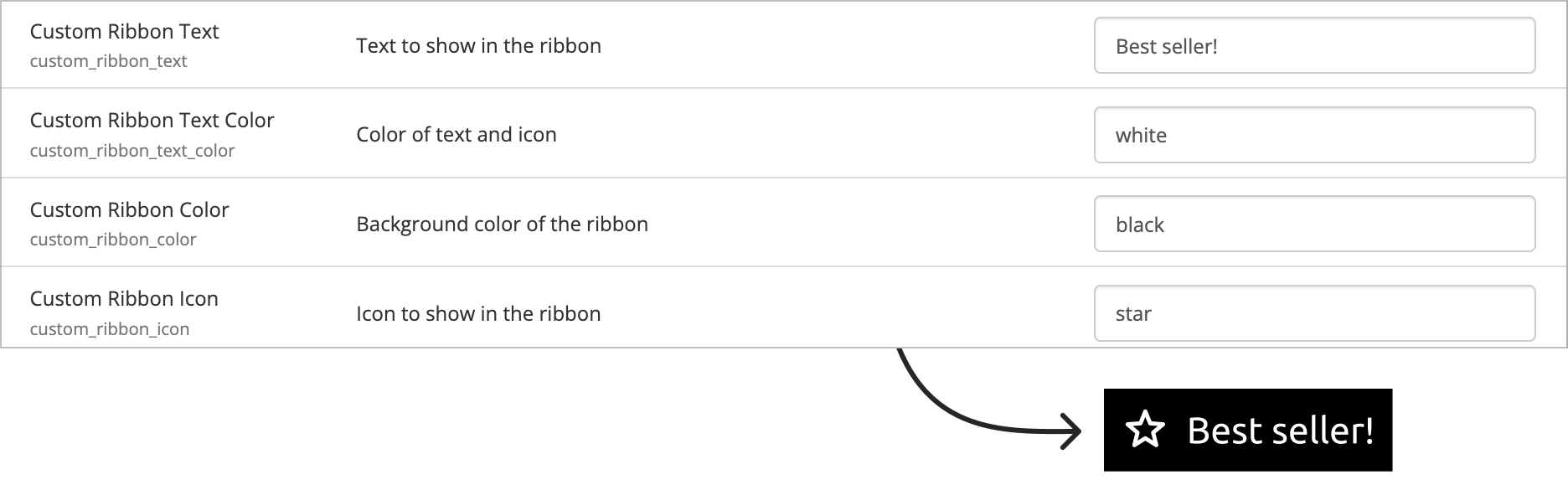
Etter aktivering har man tilgang til følgende tags på produktsiden i kontrollpanelet:
- custom_ribbon_text: Tekst som vises i båndet
- custom_ribbon_text_color: Farge på tekst og ikon i båndet
- custom_ribbon_color: Bakgrunnsfarge på båndet
- custom_ribbon_icon: Ikon inne i båndet
Farge
Legg til ønsket bakgrunnsfarge for båndet. Du kan bruke fargenavn, HEX og RGB.
For eksempel:
- IndianRed
- #CD5C5C
- rgb(205, 92, 92)
Valg av ikoner
Med design gjennom designbyggeren kan kun forhåndsdefinerte ikoner benyttes. Disse finner du under.
Spesialtilpasning
Båndet har ingen andre designinnstillinger enn bakgrunnsfargen. Imidlertid har det mange spesifikke klasser som gjør det enkelt å tilpasse alt.
__custom_ribbon_text_pp- klasse spesifikk for produktsider__custom_ribbon_text_pb- klasse spesifikk for produktbokser__custom_ribbon_text- gjelder både for produktbokser og produktsider__custom_ribbon_icon- ikoner er plassert i en <span> med denne klassen, noe som gjør det enkelt å målrette og tilpasse ikonet ved å bruke__custom_ribbon_icon > svgcustom_ribbon_text- gjelder både for produktbokser og produktsiderstar(ikonnavn) - ikonnavnklasse: navnet på ikonet vil også legges til som en klasse. Dette gjør det mulig å tilpasse bånd basert på hvilket ikon de har.
Ved å bruke disse klassene kan du tilpasse bånd og gjøre hver endring svært spesifikk.
Dette eksempelet viser hvordan border-radius, background-color og color endres for bånd på produktbokser kun hvis de har 'star'-klassen:
.__custom_ribbon_text_pb.star {
border-radius: 4px;
background: black;
color: white;
}
Tilgjengelige ikoner
Følgende ikoner er tilgjengelig for bruk. Bruk navnet som står under ikonet.
star
star |
check
check |
fire
fire |
trophy
trophy |
hashtag
hashtag |
leaf
leaf |
globe
globe |
arrow-trend-up
arrow-trend-up |
moon
moon |
brain
brain |
package-plus
package-plus |
package
package |
|
|