Blokk: Kundeklubb
For kundeklubb finnes det to blokker; én for produktside og én som kan brukes i alle kolonne-seksjoner. Disse blokkene gjør det enkelt å tilpasse budskap til kunder, i tillegg til at kunder kan melde seg inn/ut direkte fra siden de står på. I tillegg er det mulighet å vise ikon for kundeklubb i toppmenyen på nettbutikken.
Produktside
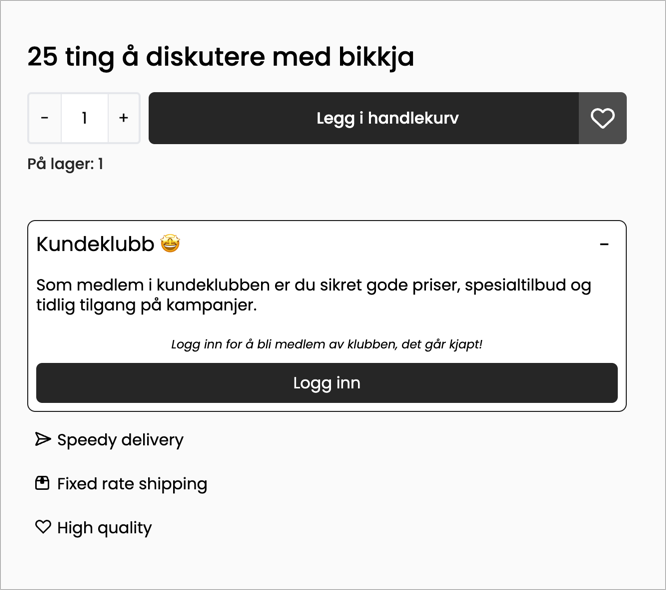
På produktsiden legger man til kundeklubb-blokken i seksjonen "Produktkjøp":
- Åpne designbyggeren
- Naviger til produktside
- Under "Produktkjøp" legg til blokken "Kundeklubb"
Innstillinger og oppsett
Med blokken har man mange muligheter for tilpasning som gjør at blokken kan matche butikkens stil.
Generelle blokkinnstillinger
- Vis som trekkspill: blokken kan åpnes/lukkes for å spare plass
- Bruk standard kundeklubbtekst: med denne aktivert vil teksten som er satt under innstillingene i kontrollpanelet (
Ordrer/Kunder > Kundeklubb > Medlemsfordeler) brukes. For å skrive en egen tekst i designbyggeren må denne innstillingen være slått av. - Standard åpen: med denne vil blokken (trekkspillvisningen) være åpen når kunden besøker produktsiden
- Farger, justering m.m.: videre er det flere justeringsmuligheter for farger o.l.
- Kantlinjer: innstillinger for kantlinje på blokken finner man i en egen meny lengst ned.
Overskrift og avsnitt
Innholdet (teksten) i overskrift og avsnitt er generelle og vil vises for alle kunder som besøker siden, uavhengig om de allerede er medlem av kundeklubben eller ikke.
Innstillinger for knapp
Tilpass hvordan knappen i blokken ser ut. Tekst på knapp tilpasses for hver kundestatus i sin respektive meny. (Les mer lenger ned).
Man kan ikke endre hva som skjer når en knapp trykkes på. Knappen er satt opp til å åpne vindu med påmelding om man er logget inn, eller videresending til innlogging om kunde ikke er innlogget.
Innstillinger for ulike kundestatuser
Kundeklubb-blokken har støtte for ulike innstillinger per kundestatus. Disse statusene er:
- Kunden er medlem: kunde er innlogget og allerede medlem av kundeklubben.
- Er ikke medlem: kunde er innlogget men er ikke medlem av kundeklubben.
- Ikke innlogget: den besøkende kunden er ikke logget inn.
For hver kundestatus har man følgende valg:
- Merknad til kunde: er en merknad til kunden som besøker siden. Denne vises over knappen. For eksempel kan en merknad til kunder som er logget inn men ikke er medlem være; "Bare et steg igjen, klikk her for å bli medlem i vår kundeklubb!".
- Tekst på knapp: hvilken tekst skal vises på knappen? F.eks "Logg inn og bli medlem"
- Vis knapp: om man ikke ønsker at knappen skal vises kan den enkelt skjules herfra.
Ikon i toppmeny
Men kundeklubb-ikonen kan man i toppmenyen indikere om en kunde er medlem eller ikke. For å legge til ikonet gjøres følgende:
- Åpne designbyggeren
- Naviger til toppmeny
- Åpne, eller legg til, blokken "Ikoner"
- Finn valget for "Ikon for kundeklubb"
Innstillinger
Etter man har slått på visning av ikonet kan man fortsette å tilpasse det.
- Ikon: finn det ikonet du ønsker å vise
- Ikonfarge: denne innstillingen er todelt og lar deg velge én farge for kunder som er medlem og én farger for kunder som ikke er medlem. På denne måten kan man utheve ikonet om ønskelig.
- Tekst under ikonet: om man har valgt å vise etikett under ikonet (gjøres i generelle blokkinnstillinger) kan man her skrive en tekst som vises for kunder som er medlem og en for kunder som ikke er medlem.
Ved klikk på ikonet vil et vindu for kundeklubb åpnes for innloggede kunder, uavhengig om de er medlem eller ikke. Om kunden ikke er logget inn vil klikk videresende kunden til innloggingssiden.

Blokk for kolonner
Blokken for kolonner kan plasseres i alle kolonner, uansett side. I denne blokken kan man, i likhet med produktsiden, gi ulike budskap alt etter kundestatus. Ettersom denne blokken er tilgjengelig for alle kolonner kan den kombineres med andre blokker. F.eks. tekst, bilde osv.
Legg til blokken:
- Åpne designbyggeren
- Gå til siden hvor du vil legge til blokken
- Åpne eller legg til en "Kolonne"-seksjon
- Legg til blokken "Kundeklubb"
Når blokken er lagt til kan man tilpasse utseende og innhold. Som alltid kan man tilpasse farger, skriftstørrelse, skrifttykkelse osv., men blokken har også en del valg og muligheter spesifikt for kundeklubb.
Synlig for
Med denne innstillingen kan du velge hvilken kundestatus blokken skal være synlig for. Du kan for eksempel lage en blokk som er synlig for alle kunder, eller en blokk som kun er synlig for medlemmer. Dette gjør at du kan lage bannere og informasjon som kun medlemmer ser.
I tillegg til å velge hvem blokken er synlig for kan man, i likhet med blokken på produktsiden, tilpasse en del innhold for hver kundestatus.
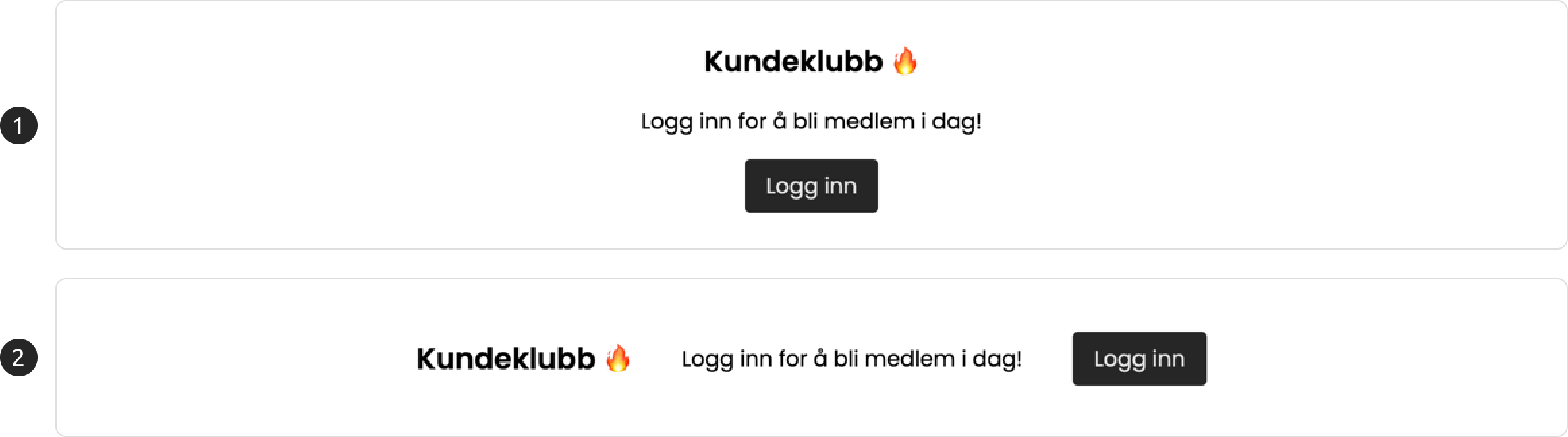
Retning på blokkens innhold
Velg med denne om innholdet skal "stables" eller om det skal ligge etter hverandre som en rad. Se forskjellen under hvor (1) er vertikal og (2) er horisontal retning.

Innstillinger for ulike kundestatuser
Kundeklubb-blokken har støtte for ulike innstillinger per kundestatus. Disse statusene er:
- Kunden er medlem: kunde er innlogget og allerede medlem av kundeklubben.
- Er ikke medlem: kunde er innlogget men er ikke medlem av kundeklubben.
- Ikke innlogget: den besøkende kunden er ikke logget inn.
For hver kundestatus har man følgende valg:
- Overskrift
- Tekstinnhold
- Tekst på knapp
- Vis knapp
Innstillinger for knapp
Velg farger, utseende på hjørner og om knappen skal være full bredde. I likhet med kundeklubb-blokken på produktsiden kan man ikke selv velge hva knappene gjør. Knappen er satt opp til å åpne vindu med påmelding om man er logget inn, eller videresending til innlogging om kunde ikke er innlogget.
Ikon
Legg til ønsket ikon i blokken. Ikonet vil følge samme farge som skriftfarge, men man kan justere størrelse, type ikon og plassering.
Tips!
Få det meste ut av kundeklubb 🙌
Med disse blokkene kan man lage smarte og dynamiske visninger. F.eks kan man ha en blokk på landingssiden som forteller med om innmelding for kunder som ikke er medlem, da får kunder som logger inn via produktsiden eller toppmenyen info om veien videre.
Egne blokker på mobil?
Takket være synlighet-innstillingen på kolonneseksjonen kan man velge å legge til én blokk som er designet for mobil, og en annen som er designet for nettleser.
På den måten kan man tilpasse både budskap og design til ulike enheter.